一、打字机动画效果
经常在网页首页我们可以看到类似这种打字效果的样式,可以用 js 来实现,但是用 css 更加优雅。例如【关于博主】卡片的博客地址效果。
<div class="itemtitle">
<p>博客</p>
<h6 class="effect">https://shenco.wang</h6>
</div>
/*CSS代码*/
.effect {
width: 17ch;
white-space: nowrap;
overflow: hidden;
border-right: 3px solid;
animation: typingAnimation 2s steps(22), effect .5s step-end infinite alternate;
}
@keyframes typingAnimation {
from {
width: 0;
}
}
@keyframes effect {
50% {
border-color: transparent;
}
}
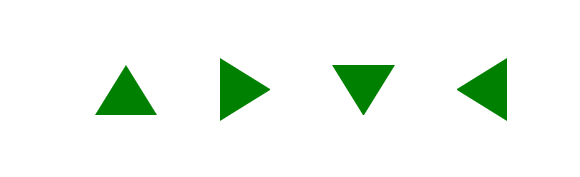
二、css实现三角形
三角形在前端开发中最常用了,可以让UI切图实现,其实利用纯css也可以实现各种三角形。

.top {
width: 0;
height: 0;
border-style: solid;
border-width: 0 25px 40px 25px;
border-color: transparent transparent green transparent;
}
.right{
width: 0;
height: 0;
border-style: solid;
border-width:25px 0 25px 40px;
border-color: transparent transparent transparent green;
}
.bottom{
width: 0;
height: 0;
border-style: solid;
border-width: 40px 25px 0 25px;;
border-color: green transparent transparent transparent;
}
.left{
width: 0;
height: 0;
border-style: solid;
border-width: 25px 40px 25px 0;
border-color: transparent green transparent transparent;
}
三、虚线效果
css自带的border-style属性 dotted/ dashed 展示效果并不是很好,我们具体的虚线的颜色和间距都可以通过repeating-linear-gradient生成的条纹背景去调整。

.out-line {
box-sizing: border-box;
padding: 1em;
border: 1px dashed transparent;
background: linear-gradient(white, white) padding-box, repeating-linear-gradient(-45deg, #ccc 0, #ccc .25em, white 0, white .75em);
}
四、卡券效果
像这种卡券的样式在一些电商类的小程序上经常使用到,我们也可以使用纯css来达到这种效果,在有些场景下如果使用ui给切图去做这种背景效果的话反而还没有用css效果好。

.coupon {
width: 300px;
height: 100px;
position: relative;
background: radial-gradient(circle at right bottom, transparent 10px, #ffffff 0) top right /50% 51px no-repeat,
radial-gradient(circle at left bottom, transparent 10px, #ffffff 0) top left / 50% 51px no-repeat,
radial-gradient(circle at right top, transparent 10px, #ffffff 0) bottom right / 50% 51px no-repeat,
radial-gradient(circle at left top, transparent 10px, #ffffff 0) bottom left / 50% 51px no-repeat;
filter: drop-shadow(2px 2px 2px rgba(0, 0, 0, .2));
}
五、clip-path路径裁剪
对于一些不规则的,复杂的形状我们总是会觉得没有办法的。比如将完整的图片裁剪成这样的:
 clip-path 可以执行一些属性值比如:
clip-path 可以执行一些属性值比如:
clip-path: margin-box;
clip-path: border-box;
clip-path: padding-box;
clip-path: content-box;
clip-path: fill-box;
clip-path: stroke-box;
clip-path: view-box;
也可以指定一些内置的形状来定义或者路径函数来实现:
clip-path: inset(100px 50px);
clip-path: circle(50px at 0 100px);
clip-path: ellipse(50px 60px at 0 10% 20%);
clip-path: polygon(50% 0%, 100% 50%, 50% 100%, 0% 50%);
clip-path: path('M0.5,1 C0.5,1,0,0.7,0,0.3 A0.25,0.25,1,1,1,0.5,0.3 A0.25,0.25,1,1,1,1,0.3 C1,0.7,0.5,1,0.5,1 Z');
六、:not() 选择器
我在开发页面写样式的时候经常会遇到卡片之间有间距,但要求最后一张卡片没有margin-bottom (或第一张卡片没有 margin-top)。针对于这样的场景,:not() 选择器就非常有优势。 之前我们可能这样写:
.card + .card {
margin-top: 20px;
}
// 或
.card {
margin-bottom: 20px;
}
.card:last-child {
margin-bottom: 0;
}
如果换成 :not() 选择器,可以这要来实现:
.card:not(:last-child) {
margin-bottom: 20px
}
评论
评论列表
暂无评论