1、插件介绍
Macy.js-是一款非常轻量级的纯原生JS的瀑布流插件,如今图片和视频网站非常多,非常适应瀑布流这样的布局方式来呈现给用户。
这款流布局JS插件非常轻量级,配置也比较方便,用户可以自定义间距、列数,还有个特色就是可以定义不同屏幕分辨率,不同列数,这个应用在响应式网页设计是非常方便的。
官网地址: http://macyjs.com/
示例地址:https://shenco.wang/macy.html
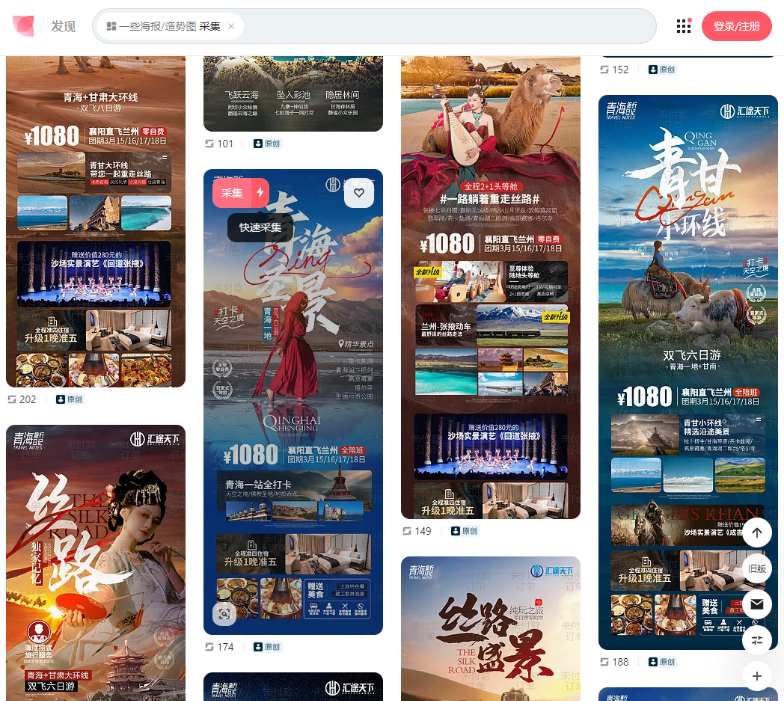
瀑布流布局代表网站就是【花瓣网】,设计师一定不会陌生的设计网站。

2、插件特色
轻量级! 布局列数可自定义配置; 纯JS,不需要依赖 jQuery 库。
3、使用说明
下面就是具体的使用说明:
Step 1: 在页尾引入JS文件(不能放在Header里哦)
<script src="macy.js"></script>
Step 2: HTML结构
<div id="macy-container">
<div >
<img src="img.jpg" />
</div>
</div>
Step 3: 配置JS
<script>
var masonry = new Macy({
container: '#macy-container', // 图像列表容器id
trueOrder: false,
waitForImages: false,
useOwnImageLoader: false,
debug: true,
//设计间距
margin: {
x: 10,
y: 10
},
//设置列数
columns: 6,
//定义不同分辨率(1200,940,520,400这些是分辨率)
breakAt: {
1200: {
columns: 5,
margin: {
x: 23,
y: 4
}
},
940: {
margin: {
y: 23
}
},
520: {
columns: 3,
margin: 3,
},
400: {
columns: 2
}
}
});
</script>
更多使用说明参考:github
评论
评论列表
暂无评论